HoloLensハッカソン Day2 act2~成果発表会はすごかった~
さて今回は、HoloLensハッカソンの成果発表について書いていくよー
↓ 前回までの記事はこちらから
ちなみに今回は画像盛りだくさんです。
通信環境のいいところで読んでくださいねー٩( 'ω' )و
ついに作業時間が終了!

2日間で合計18時間を超える作業時間がとうとう終わった。
サポート陣も含め、参加者さんたちもお疲れ様でした!
そして成果発表会に向けて撮影の準備をするスタッフや、
作業を終え、やりきった感が感じ取れるデベロッパーたち。

そして終わると同時にすぐさま成果発表会へ移行。
まず最初の発表は「デンジャーゾーン」から

比較的他のチームに比べるとおっs・・年齢層は高めなので
チーム名に合わせて映画トップガンのテーマ曲である「デンジャー・ゾーン」と
共に登壇してきました。
ちなみにトムクルーズが非常にかっこいい映画でございます。

この差し込み画像はまさか例のクソアニメのやつかな・・
確かにモチーフは似てるんだが

デンジャーゾーンというチーム名の由来は
まさしく危険箇所をHolo越しに表示させたり
危険物を登録したりできることから。
AirTapで必要な箇所にマークを置くと、その場所を通知する
アラート音が立体的に聞こえてくる仕組みを実装。

↑エマージェンシーマークを置くところのデモ
このおかげで、仮に目が不自由な人でも
立体音響によって音の方向性がわかるようになり、
不用意に危険箇所に近寄ることを減らせる狙いもある。
Unityちゃん好きなら発狂間違いなし?「アイスダンス」

そもそもアイスダンスとは何か?という疑問が聞こえてきそうなので
詳しくはリンク先(日本スケート連盟)参照で。

こう見えてもタンパク質とかの研究をしている学生です(本人談)

Unityちゃんも好きだし、アイスダンスも好きだから
いっそのことどっちもやってみたら面白いと思った。

↑ライブデモで実際にダンスしてみるの図
ちゃんと目線を下げるとUnityちゃんがじっと見つめ返してくれます

近いっ・・!近すぎるぞ!!
Holo越しにこんな感じで見えるとは!
しかも、開発者の川島さん
HoloはもとよりUnityに対しても興味はあるけどそこまで深い知識はなかったらしく
それでもここまでの実装ができたことにも驚き!
俺の彼女はHoloLensの中にいる!そして可愛くないわけがない!!


いろんな意味でヤヴァイ空気が漂ってるものを作っていた池内さん
この方もUnityちゃん大好きな一人で
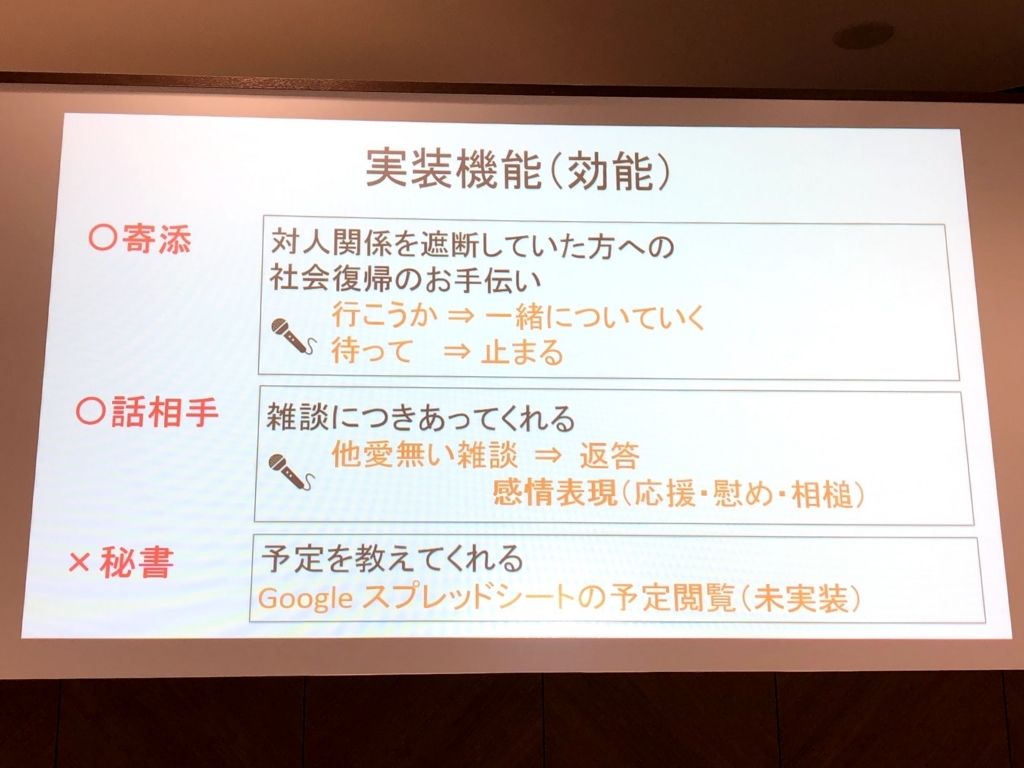
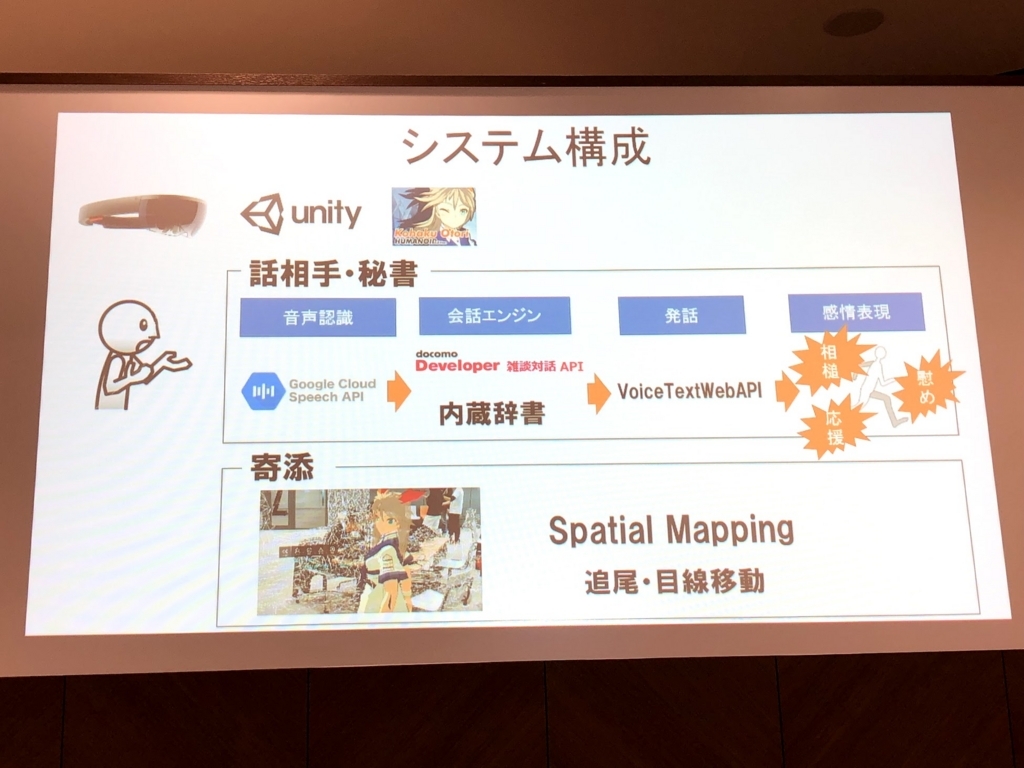
Holoの力でUnityちゃんに癒されたいという野望を込めて開発されました

時間的余裕がなく、秘書機能が実装できなかったのが残念だったとのこと

寄り添いアクションとして常に自分の目の前にいてくれ
さらに背中越しならちゃんと振り返ってくれるという機能まで。
心理的安心をこれで得られる!(はず)

UIも比較的シンプルに作られてます

ちょっとツン気がある表情もいい意味で擽られそうw
もうこれでプレゼンで失敗しない!
続いては「プレゼン支援」のチーム

「プレゼンやピッチの時にスライドを作成したのはいいけど
常にPCにかじりつきな状態では、うまく言いたいことが伝わらないんじゃないか?
ということに着眼し開発してみました」

ということで早速やってみます!
(空間をつまんでスッと右にスワイプしてみせる)

『おおぉっ!ちゃんとスライドが動いた!』と声が上がる一方
「いや、後ろで操作してるんじゃ・・」と裏方作業を指摘している声も。。

「えーっとですね、シェアリングの機能が実装できなかったので
モーションに関しては今回ちゃんとモニターと連動できてません。
なので後ろで操作してもらってました」
「ただ、Holo上では時間が表示されてるので、
1分3秒喋ることができるのはわかってます!」
今回の5分という時間をきっちり使いきれる自信の表れを示していただいたところで
どのような感じで表示されてるかをデモ動画で見せていただいた。


半透過状態でスライドが正面上に表示され
目線を動かすことで、自分のメモが見れたりオーディエンスの表情をはっきりと
確認できるようにした。
今後できることならFaceAPIを利用して感情を数値化して
より戦略的にプレゼンを行えるようにしてみたい。
と将来的な展望も。
まだ、タブレット使ってるの?レシピを見るときはMRでいいじゃん!


今回のチームで最も多い9人という構成!
そして唯一女性陣がいたチーム

ハッカソン中に漫画を描きあげ、アテレコでプレゼンするという
斬新な手法を取り入れてる!

遷移も簡略化されてわかりやすそう!
材料リストを表示した時に人数を調整するとそれに伴った材料の数量を
ビジュアル的にも表示できたらもっとハッピーになれそうだと思いますとのこと

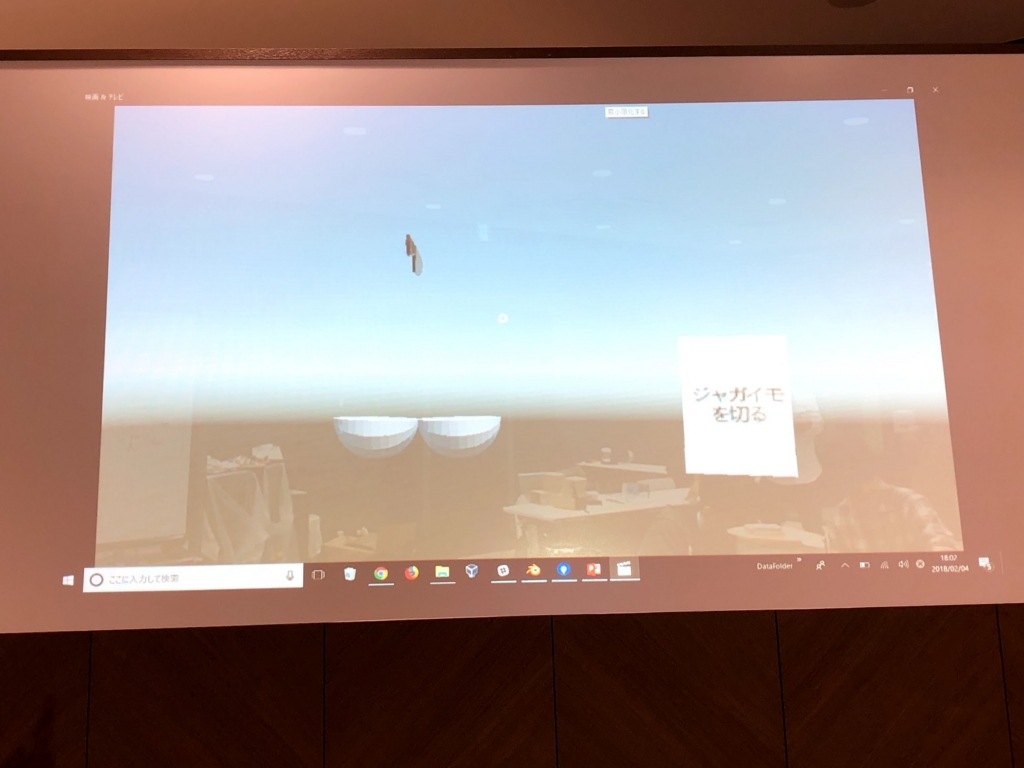
「では実践としてジャガイモを切るところを動画で見てみましょう」

これが

こうなる!
このようにした理由としては、キッチンではあまり動き回ることができないので
立体像を360度回転させることによって、
どのような角度で切ればいいのか一目でわかるようにした。と解説。
「そして音声認識を利用しているので、ストップと言えばモーションは止まってくれます」
「ストップ!」
「STOP!(google音声)」
「・・すとっぷ!」
それでも無情に動き続けるモーション。
「ストップ!STOP!! とまってぇぇぇ...」 #HoloHack
— 青のり@RCC (@aonr_bkc) 2018年2月4日
※ちなみにAirTapを利用して止めることもできるそうですw
満を辞して真打ち登場!チーム名が大きな声で言えなくなる
そして6番目の登壇チームは「全裸でgo!」という
いかにも一癖ありそうなチーム名・・。

文字が背景と見事に同化してますね・・。

5人中3人が学生と年齢比率的には若め
そしてこのチームがガチの素材クエストをしていたのも面白い
※前回の記事参照
さらにこのチームが唯一アプリ名をつけていた!
高橋さんもこの点に関しては評価していた
「開発する上で重要なファクターの一つとしてアプリ名をつけることである」
by MS高橋忍
そしてアプリ名が

「Holoソン部」
HoloLensとマラソンを掛け合わせた造語で
Holoを装着した状態で走ることを前提にしたアプリというコンセプト。
ちなみにチーム名にある「全裸」の意味は
全裸になった時のようなストレスフリーのような形で
ランニングをサポートするというもの。
決して全裸で走らないように・・。
UIとしてはアプリ名らしくまさに部活の練習風景のような感じ

まずは入部届けを提出。(ちなみに女子部員がいる方を選択した様子)
 すると目の前に先輩(?)が表れ、ペースメーカーの役割をしてくれる
すると目の前に先輩(?)が表れ、ペースメーカーの役割をしてくれる
左に表示される数字が距離、右側は速度計となっていて
左上の信号マークで実際の信号がどっちの状態かを自らで選択することにより
ペースメーカーをストップさせることができるよう。
※今回には盛り込めなかったが信号の色を検知して
ユーザ自身で選択しなくてもいいようにしてみたいとも語る
サポーターがまさかのデベロッパーに!?でも、できたものがとんでもない!


技術サポーターなのになぜか開発していた宮浦さんのみ(途中高校生も参加)の
大阪駆動開発ボッチ1号の発表
んん?暇つぶしで癒しの空間!?

宮浦さん自身↑の「Space Warp」がいつまでも見続けられて
暇つぶしができる上になんだか癒されるとのことで、
似たようなものを作りたいと思いついたのが
重力を利用して衛星を周回軌道に乗せるゲームアプリ。
まさか33万円の筐体でゲームを作るとは・・。
普通の考えなら思いつかなかったかもしれない。
「まぁ説明よりも実際に見てもらった方が早いので、デモ見てもらいます」
ということで、動画を貼っときます↓
The Ultimate Killing Time with Unity Swing-by
しかし、動画でもある通りなぜちゃんと乗らないのかというと、
これはもはや宇宙工学の領域になってしまい、重力計算はもとより
速度や進入角度など緻密に計算しなければ、
ちゃんと周回軌道に乗らないので、それを人間の指で表現するのは
まぁほとんど無理な話であるためw
でもこれがなかなかの中毒性を持っていて
「MRの開発を放り出してでも一日中これで暇つぶしができる!」と
審査員からは好感触だった
全チームの発表が終了!そして審査へ。
全7チームによる成果発表会が終わり、いよいよ審査に
どのチームもすごいものが出来上がっていたので審査結果が楽しみ!
ということでなかなかに長くなってしまったので
結果は次回で!

